Mike's Blog
Notes to myself, shared with the world. A collection of projects, thoughts, and ideas — mostly about computers.
See all my blog posts, sorted by year, in my blog archive.
Optimizing Zsh Init with ZProf (and Switching to Mise)
29 May 2025 · Software DevelopmentI’ve been noticing for a while that on my personal laptop, new terminal tabs/windows were very slow to start (more than a second). It bugged me a lot since I knew something seemed wrong, but I’d been putting off digging into the problem for a long time. A few days ago, I finally took some time to investigate! I’m glad I did, because I found some low hanging fruit that ended up saving more than two seconds on zsh (Oh-My-Zsh) init!
How to Dual-Boot Ubuntu 25.04+ and Windows 11 with Encryption
19 May 2025 · TechnologyI’ve been writing about how to dual-boot Ubuntu and Windows with encryption for a long time. I first wrote about it back in 2020, where I described a four-part process with 19 total steps to get dual-boot working with encryption. The process was very complicated, involving manual setup of LUKS. In Ubuntu 24.04, the process got significantly easier due to a quirk in the installer that allowed you to select both the dual-boot and the LUKS encryption options in the new Ubuntu installer GUI. Now, in Ubuntu 25.04+, the GUI installer has full support for installing Ubuntu alongside windows with encryption!
How to Install Ubuntu Linux on a Nimo Laptop
27 Apr 2025 · TutorialsIn my previous blog post, I reviewed a Nimo N153 R5 6600H Laptop. In the review, I mentioned that I installed Ubuntu Linux on the laptop. As a follow-up, I wanted to write a quick tutorial about how to install Linux on a Nimo laptop. I believe this guide should work on any Nimo laptop, from the lightweight N151 to the Beefy N172 or even the mini PC DNB20. The N151 is very inexpensive and could be a great way to test the waters with a Linux laptop, and the DNB20 might make a great home server to play with!
Laptop Review: Nimo N153 R5 6600H
21 Apr 2025 · ReviewsIf you’ve read some of my past blog posts (like My $500 Developer Laptop or The Best Computer You can Buy for $100), you might already know I enjoy finding good technology on a budget. So when Nimo reached out to me to see if I’d be interested in reviewing one of their laptop models, I was really excited! Nimo sells laptops primarily online, and takes pride in offering lower prices than many mainstream brands. I was especially interested to try their N153 laptop with a Ryzen 5 processor to see how it compares to the Intel processors I’m used to.
I Fought the IRS for Over $12K – and WON!
13 Apr 2025 · ProjectsThis is a story about how I overpaid my 2021 taxes due to an error in TurboTax and spent nearly three years trying to recover more than $12,000 from the IRS! I began writing this back in 2022, in the midst of frustration with TurboTax and the IRS, but waited to finish writing and publish it until I knew the ending. And I’m happy to say that although I had nearly given up hope, I successfully recovered my $12K tax refund, with interest, in 2025! I want to share the story not only because I think it’s fascinating, but because I also hope it helps anyone else who finds themself in a similar situation.
Recovering Data from a 2015 Mac SSD with a $5 Adapter from AliExpress
11 Jan 2025 · TechnologyI worked on a fun little project recently to recover data from my wife’s 2015 MacBook Air. Although that might not sound terribly interesting, the way I ended up using an adapter is one of the most ridiculous things I’ve ever done with a computer. So of course, I had to write a blog post about it.
Ghostty on Ubuntu: First Impressions and How to Install
26 Dec 2024 · Software DevelopmentGhostty came out today! I’ve been following the development on Mitchell Hashimoto’s Blog for a while, and I was excited to give the terminal a try.
How to Dual-Boot Ubuntu 24.04 - 24.10 and Windows (10 or 11) with Encryption
20 May 2024 · TechnologyDual-booting Ubuntu and Windows with encryption for both has been possible for a long time, but has always been difficult. Until recently, the Ubuntu installer supported encrypting Ubuntu (with LVM) or dual-booting with Windows, but never supported automatic partitioning for encrypted dual-boot – and therefore required manual LVM partition setup to achieve encrypted dual-boot. I wrote a long blog post back in 2020 (How to Dual-Boot Ubuntu and Windows with Encryption) that describes the complicated steps necessary to set up an encrypted LVM partition for encrypted dual-boot. In Ubuntu 24.04+, things are much easier because the installer supports dual-booting and using encryption simultaneously without resorting to manual partitioning!
Better Related Posts in Jekyll Using AI
23 Apr 2024 · Software DevelopmentOn any blog, it’s really common to link to related posts near the end of an
article. It keeps readers on your website by linking to another post they might
be interested in, and it can help with SEO. For a long time, Jekyll has provided
site.related_posts as a
convenient way to link to related posts. Unfortunately, the default
implementation just lists the ten most recent posts (which might not actually be
that closely related). Jekyll does offer a better implementation using Latent
Semantic Indexing (LSI) with
classifier-reborn. This plugin
tries to populate related_posts with posts that are actually related, but it’s
difficult to install and doesn’t always produce the best results.
Learning to Solder: A WLED Project
12 Apr 2024 · TechnologyI’ve been thinking for a while that it would be fun to add some kind of color-changing LED mood lighting to my home office. As I was researching different products, I quickly stumbled across the WLED project. WLED was immediately appealing to me because of my love for open source software. It’s highly praised on various blogs and YouTube videos, and I was confident that the software quality I’d get with WLED (and its ability to integrate with things like apps and Home Assistant) would be better than almost anything I could find off the shelf. I was excited to build something with WLED, but I ran into a small stumbling block – most of the hardware that’s compatible with WLED requires soldering electronics components together.
I Did My Own Taxes By Hand (and You Can Too!)
15 Mar 2024 · TutorialsThe US is one of the only countries in the world where everyone wastes a dozen hours every year doing their taxes. (The IRS estimates that it takes an individual 13 hours to prepare their taxes!!!) Like many others, I’ve been using TurboTax to do my taxes for years. I’ve wanted for a long time to try doing my own taxes, by hand, without tax preparation software, but I always felt too intimidated by all the tax forms (and the sheer volume of information) to actually do it, and didn’t know where to start. This year, I finally did it! And it actually wasn’t nearly as difficult as I imagined it to be – it almost felt easy. Once I got started, I got the hang of it very quickly, and I successfully filed my own tax return this year, without using TurboTax! (And in well under 13 hours!)
Buying Used Computers: A Story and Some Advice
04 Feb 2024 · TechnologyI’m a big fan of used computers! I often recommend them to friends and relatives, and I’ve bought several myself. I’ve written in the past about the best computer you can buy for $100, my $500 developer laptop, and used Dell Latitudes. But recently, I had a sub-par experience with refurbished computers. Having gone through that, I have some thoughts about the current state of the used computer market and some advice about buying a used computer in 2024.
Scalaing Challenge Leaderboards for Millions of Users
18 Jan 2024 · on The Strava Engineering BlogStrava challenges offer a fun way for athletes to compete against themselves and others! Back in 2020, our legacy challenge leaderboard system was running into bottlenecks and scalability problems on a regular basis, and we often found ourselves putting out fires to keep the system stable. In late 2020 and early 2021, I worked on a project to replace the old leaderboard system with a new one that could handle a much larger number of athletes competing in challenges. This blog post is about that project. I drafted most of this post when the project wrapped up in 2021, but didn’t get it published before I went on paternity leave – and then I forgot about it. I think the project was interesting and worth sharing, so I’m glad I finally remembered my draft (three years later 🫣) and found some time to put in the finishing touches and get it published! Enjoy!
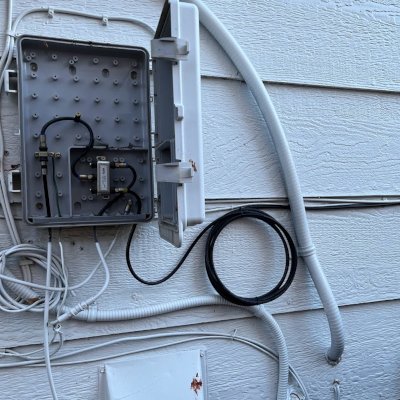
Home WiFi Upgrades: Adding an Access Point with Wired Backhaul
22 Dec 2023 · TechnologyWhen we bought our house several years ago, our home wifi consisted of a cable modem and wireless router on the floor of our living room (where we happened to have a coax outlet). Over time, I’ve made a few improvements! Last year, I installed my own coax cable so I could move our internet equipment out of the living room. This was a great improvement overall, but led to bad coverage and slow speeds on my deck. To try to fix that, I got an RE-450 wifi range extender. The range extender improved the wifi on the deck, but didn’t work seamlessly with the rest of my network. So I planned some more improvements. I just finished installing some Cat-6 ethernet cable so I could add a wifi access point with a wired backhaul. I want to write this blog about how I did it, what kind of performance I got, and what I learned along the way. Maybe you can try something similar if you have wifi coverage problems in your own home!
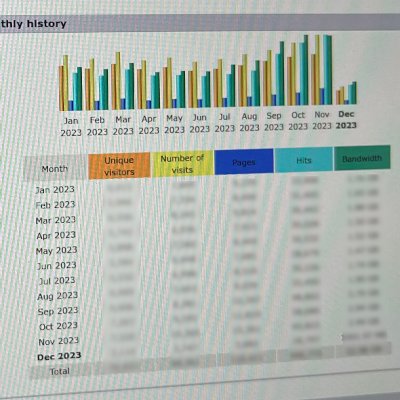
Analyzing Static Website Logs with AWStats
09 Dec 2023 · Software DevelopmentIt’s really common to add Google Analytics to your site to gain valuable insights about who’s visiting. I think most companies use Google Analytics, and because it’s free and easy many solo developers and smaller sites do too. But recently, I think a lot of people have been questioning the value. For many small or independent blogs and websites, Google Analytics is an overly-complicated product that’s difficult to use and navigate. Moreover, using Google Analytics requires loading their relatively large, bloated javascript on your site. When Google Analytics competitor Plausible was starting out a few years ago, they highlighted a bunch of other reasons you might not want to use Google Analytics. In short, there’s gotta be a better analytics tool for small websites right?
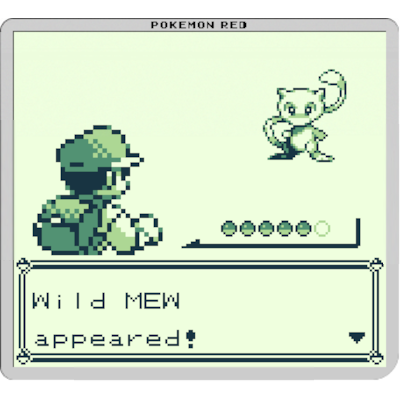
Catching Mew: A Playable Game Boy Quote
26 Sep 2023 · TechnologyLast week I went to Strange Loop 2023. There were many great sessions, but my favorite was Playable Quotes for Game Boy Games. Joël and Adam presented an idea for playable Game Boy “quotes” that should be (legally) shareable. (It’s worth reading How We Made Playable Quotes for the Game Boy on Joël’s Blog.) Their solution’s both clever and elegant, and uses only a few hundred lines of code (aside from existing emulators). The playable quote truly removes all the unnecessary parts of the ROM, which is important for legal reasons. Their implementation is also practical and future-proof, embedding everything that’s necessary to play the game in a single distributable file. It’s also pretty clever, using steganography to embed data into a screenshot of the game. (This revelation produced an outburst of applause at the live presentation.) While I watched this presentation at Strange Loop, I couldn’t help but think that a playable quote like this would be a great way to experience catching Mew in the original Pokémon Game Boy games.
My $500 Developer Laptop
09 Sep 2023 · TechnologyI’m not the first person to write about a $500 developer laptop. In fact, I was inspired by Max Rozen’s Replacing my MacBook Air M1 with a ThinkPad T480 and Getting your own good enough laptop for under $500. Like Max, I’m not only writing a blog about this – I’m actually using the $500 laptop I’m writing about as my personal daily driver. You don’t need a $2,000 computer to have a great machine for web development! The laptop I chose is a great alternative to the ThinkPad T480. (ThinkPads are great, but they’re not the only way to get an incredibly capable and pragmatic laptop on a budget.) I’ve been a fan of Dell for many years, and my $500 developer laptop is a Latitude 7490. I recently bought one to replace the Latitude e7450 I was using. Let’s see how it stacks up to the T480, and how well it works as a daily driver.
How to Test and Optimize Your Home Wifi Coverage
28 Jul 2023 · TechnologyI’m sure everyone’s had a frustrating experience trying to optimize their home wifi network. You put the router in a great spot for the TV, but you have bad wifi on your deck. You move it somewhere to provide better coverage for your deck, but it causes intermittent problems streaming movies to your TV. Figuring out the ideal wifi setup is tricky, and poorly documented. (But I’m hoping to provide some better documentation in this blog post!) I recently optimized my home wifi network to provide better coverage throughout my house, and I discovered some cool techniques along the way that I want to share.
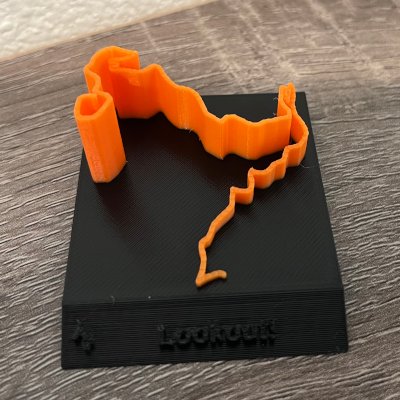
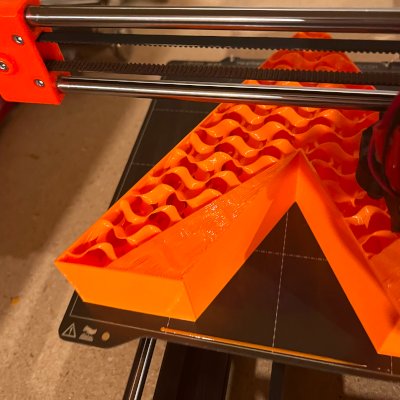
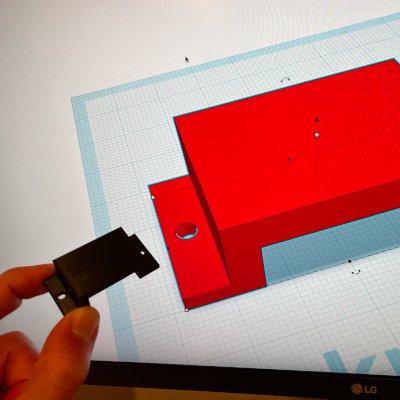
3D Printing Map Figurines with GPS
17 Jul 2023 · 3D PrintingLearning to create 3D models with OpenSCAD has opened a world of possibilities for me. Once I was comfortable with the basics, I wondered what it would look like to push the boundaries of programmatic 3D printing even further. In my day job as a software engineer at Strava, I work with GPS data from running and cycling activities. What if there was a way to bring that data into OpenSCAD to use it in a 3D model?
3D Printing the Strava Logo
27 Apr 2023 · 3D PrintingI just added a new wall decoration to my home office, and I think it turned out great!
I got the idea to 3D print the Strava logo a few weeks ago after seeing Martin Woodward’s Octolamp. I designed and printed my own Strava logo, and it turned out even better than I expected. It’s actually really easy for 3D printers to create shapes like this because it’s just an extruded 2D shape. Vertical walls with no overhangs are a piece of cake to print. And while it looks like it uses a lot of material, it actually doesn’t – the inside is mostly air, with a small percent of infill material for support. And I got lucky with the Strava logo – I printed each part separately, allowing me to print it twice as big as I otherwise would have been able to on my Prusa MINI. I completed a fun project, got a great wall decoration for my home office (fitting since I work for Strava), and the whole thing only cost a couple dollars in filament!
3D Printing with OpenSCAD
22 Mar 2023 · 3D PrintingAs I mentioned in my last blog post, I’ve been getting into 3D printing recently. The deeper I get into the 3D printing world, the more I become interested in designing my own 3D models. It’s cool to print a model that someone else created, but for me it’s way more fun to print something that I created. It scratches my itch to “build something out of nothing” in a very physical way.
3 Months of 3D Printing
11 Jan 2023 · 3D PrintingI got my first 3D printer about three months ago, and now that I’ve had it for a little while I wanted to write about my experience with it so far. Learning 3D printing has been a blast, but I faced some surprises and challenges along the way. It felt a bit like I was thrown into the deep end when I got started, but after about three months I finally feel like a have a good handle on the basics, and I’ve finshed several different kinds of projects. If you’re curious about 3D printing or thinking about getting into it yourself, maybe I can provide some inspiration and insight.
I Installed My Own Coax Cable for My Internet Modem (and You Can Too)
22 Dec 2022 · TechnologyLike in many houses, our cable modem was an eye sore on a shelf in our living room for many years. After all, that’s where the coax outlet for a TV always is right? The location wasn’t ideal. People tend to put their internet cable modem near their TV because that’s where the coax outlet happens to be, not because that’s where they actually want their internet modem. I wanted to move our cable modem and wifi router to our basement mechanical room to get them out of the living room. Moving the internet equipment to our basement would give me more room for additional equipment near the router. But our basement didn’t have any coax outlets! I learned to run coax cable myself so I could move all our networking equipment to the basement. I’m glad I did, because I love the new setup and it wasn’t hard to do!
How to Fix "Pending update of firefox snap"
21 Dec 2022 · TechnologyMany Ubuntu users have recently become frustrated by the Pending update of
"firefox" snap message they sometimes see when using Firefox. The message
usually says something like “Close the app to avoid disruptions (13 days left)”.
This is a big annoyance for users who might not want to close the app or install
an update on that timeline, and would rather do it on their own schedule.
Fortunately, there’s an easy solution to completely avoid this problem on
Ubuntu.
Monitoring Gross Income with Lunch Money
19 Sep 2022 · TechnologyLunch Money is a great tool for tracking your personal finances. I wrote about it a couple months ago in my comparison of personal finance tools. However, the way most people use it, it will track finances from your net income. That is, it will track your finances for the portion of your paycheck that hits your bank account – because it uses your bank and credit card transaction history to track your finances. And that’s fine for a lot of people, but it won’t give you a complete view of your finances. In particular, if you’re only tracking finances from your net paycheck, you’re probably not tracking your 401(k) contributions, taxes, and other paycheck deductions.